Last week, I wrote about how to create a custom event that fires when someone views a page of your website for 60 seconds. Now let’s create an event based on scroll depth.
This is all about finding a way to show Facebook what a quality website visitor is. You can use this for reporting, optimization, and targeting.
The 60-second visit is pretty solid, but it has a weakness: What if someone sits at the top of the page for 60 seconds? That is clearly not a quality visit.
That’s why you should also consider scroll depth. Someone who scrolls through much of your post is likely a quality visitor.
Like with the time on page event, I originally wrote about this three years ago but made it way more complicated than it needed to be.
So today, we’re going to make this super easy. From there, you can add complexity if you want.
Your Base Pixel Code
We’re doing this in Google Tag Manager. If you aren’t already using GTM to manage your pixel, you’ll need to first create a tag that fires the base pixel code by itself.
You’ll do this — and create your events — by creating a new tag. Use the Custom HTML tag type and paste your base pixel code.
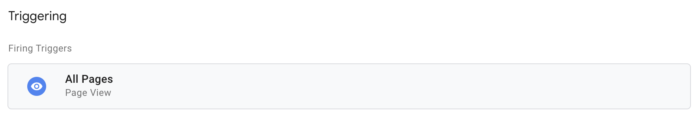
After naming it, you’ll need to configure the triggering. Use the Page View trigger and have it fire on all pages.

What is Quality Scroll Depth?
Before we create this event, we should discuss what quality scroll depth looks like. The assumption is that you’ll want to use 100% or something close to it. But, that may not be ideal.
A typical blog post may actually have a lot of content that people don’t read after the article itself. You may have comments, a footer, and maybe some other widgets and ads. The amount of scroll may be variable depending on the length of your article and the amount of comments you have.
So, keep this in mind. It’s possible that 70% is too high a barrier that may not be reached even when people read an entire article. While I use 70% in this example, it could just as easily be 50% or something else.
Scroll Depth – 70% Event
Now let’s create this bad boy.
Create a new tag and name it. I’d name it “Facebook – 70% Scroll,” but name it whatever you want.
You’ll use the Custom HTML tag type again, and use the following code:
<script>
fbq('track','Scroll Depth Event');
</script>The name you use in the code is what appears in your Events Manager, so keep that in mind.
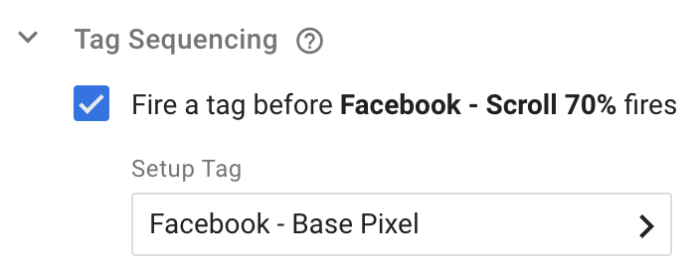
Don’t forget to turn on Tag Sequencing to have the base pixel code tag fire first. This is within the Advanced Settings under the Custom HTML.

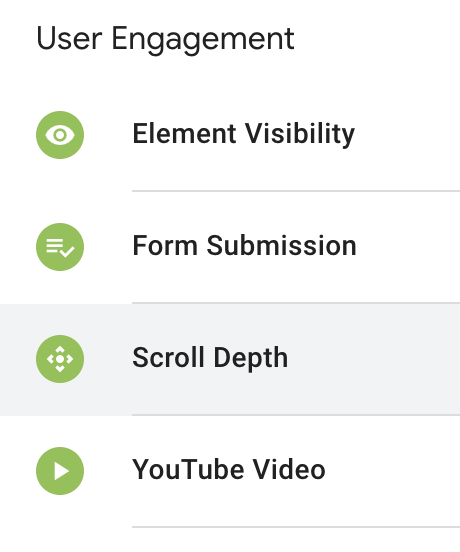
Below that, click to configure your trigger and then click the “+” to create a new one. Select the “Scroll Depth” trigger type.

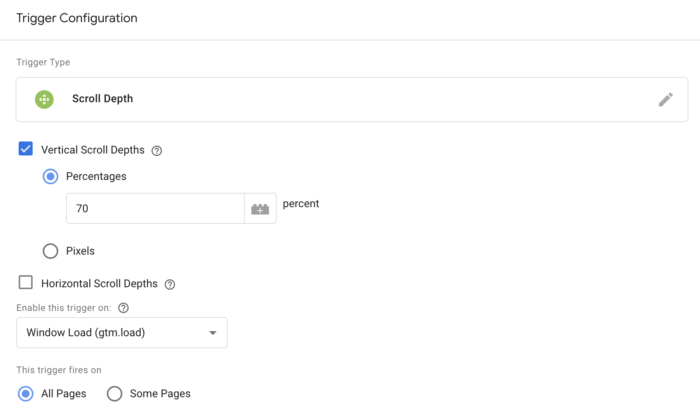
Check “Vertical Scroll Depths” and enter “70” (or whatever percentage that you want). Note that you could have tracked by pixels instead of a percentage.
The trigger will look like this…

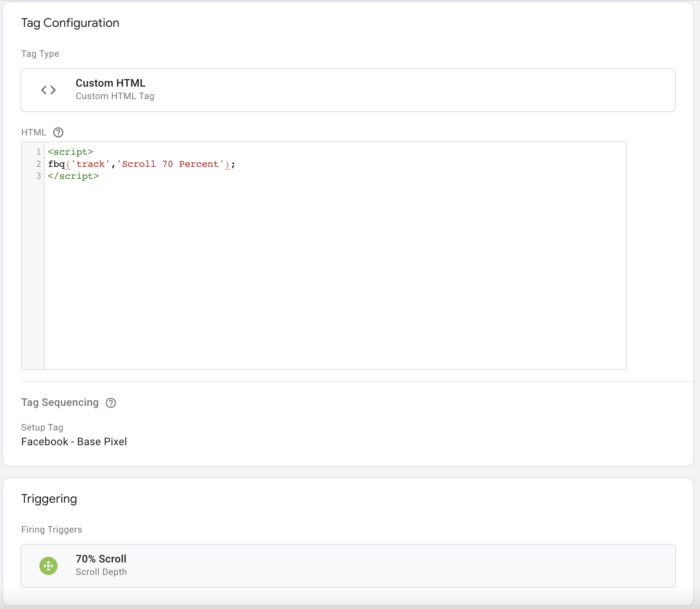
When you’re done, your tag will look lik this…

Use the Preview feature to test it out if you need to. Then publish your new tag and trigger.
Use for Reporting
This will be great for providing more context of your results in Ads Manager. While you might be able to simply add a column for your custom event to your report, there seems to be a bug that doesn’t always make this possible.
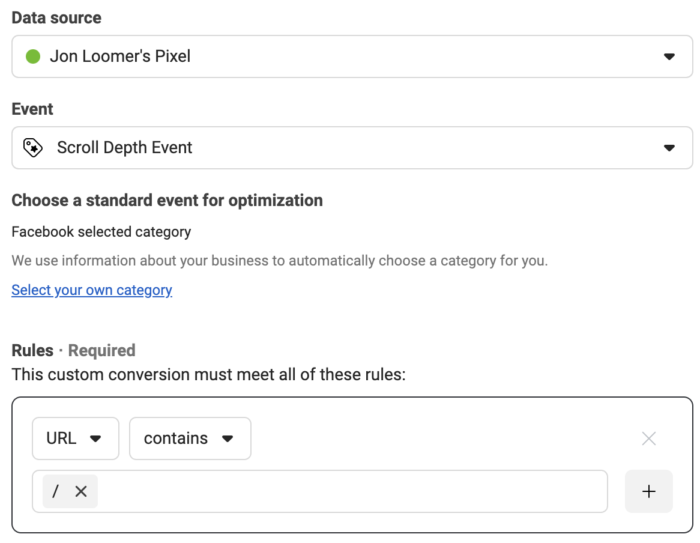
If that’s the case for you, create a custom conversion that maps to the custom event.

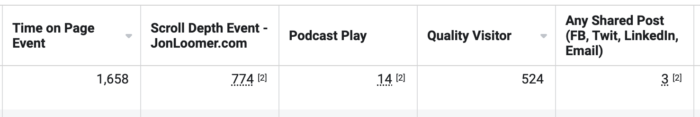
Now you should be able to add your custom conversion to your report as a new column.

Quick Tip: You may want to rank these events in your top eight for Aggregated Event Measurement if you have room. This will assure that the results are more complete.
Use for Optimization
I’ve long complained that Facebook doesn’t provide a built-in way to optimize for quality traffic. Instead, you optimize for landing page views or link clicks, and that almost always results in low-quality clicks.
But, there’s an alternative. While the jury’s out on whether Facebook actually learns from custom event activity, it’s certainly better than low-quality clicks.
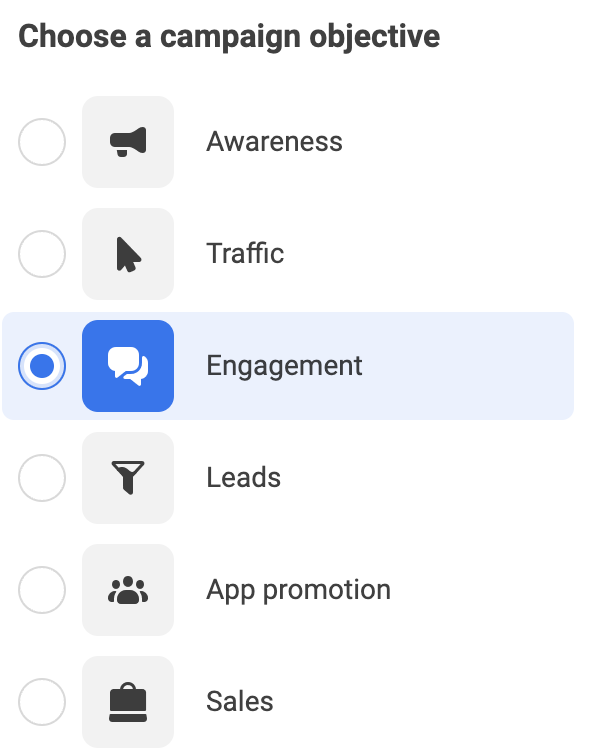
Create an Engagement campaign.

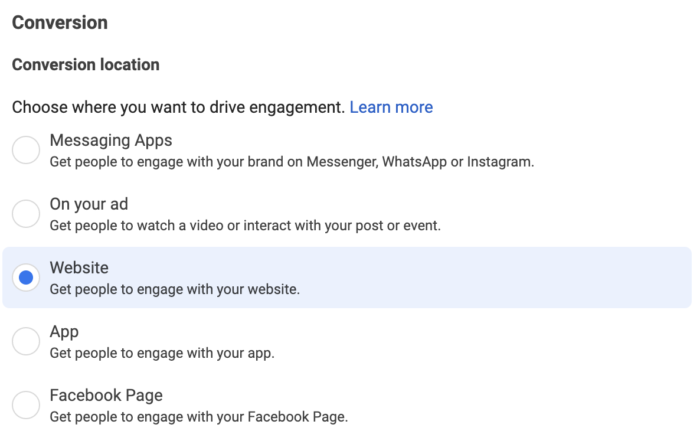
Select “Website” as your conversion location within the ad set.

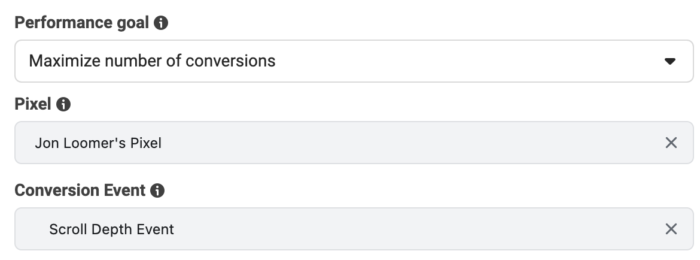
Finally, select “Maximum number of conversions” as your Performance Goal and then your pixel and conversion event.

Scroll Depth will now be the focus of your “Results” column.
Use for Targeting
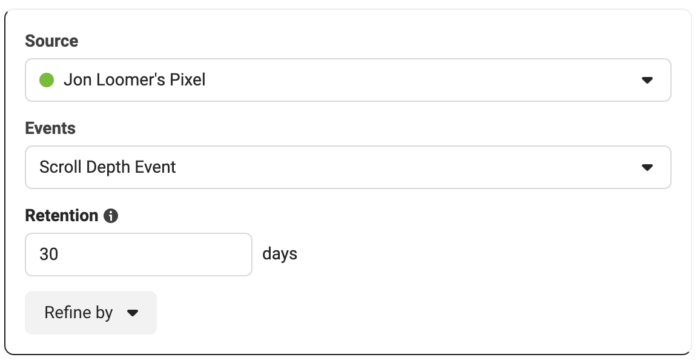
You can also target the people who scrolled on your website. Create a website custom audience that is based on your events.

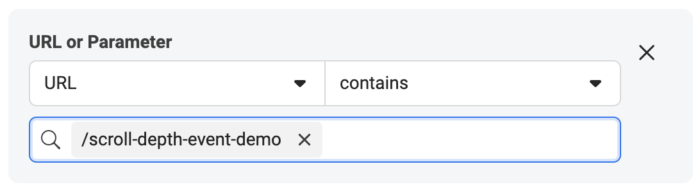
If you want, you can actually refine by the exact page that was scrolled.

Watch Video
I recorded a quick video on this, too. Check it out…
Your Turn
Have you ever used a custom event like this one? What do you think?
Let me know in the comments below!