Quality traffic is important. When you run Facebook ads that direct people to your website, you care whether people immediately leave or if they spend more time there. That’s why custom pixel events are so important.
What I’m going to describe is done with custom events and Google Tag Manager. Once you create such an event, you can use this for reporting, optimization, and targeting. It’s super useful, and I continue to take advantage of this today.
I wrote about these custom events nearly three years ago. But looking at that original blog post, I realize now that I made it way more complicated than it needed to be.
So today, let’s make this as simple as possible. When we’re done, I’ll provide specific examples of how this can be used as well as ways that you can make it more complicated if you really want to.
Your Base Pixel Code
I’m assuming at this point that you’re already using Google Tag Manager to manage your Meta pixel. But if you’re not, this is an important step. You’ll need to create a tag for the base pixel code that fires separately of any events.
When you create a tag, select the Custom HTML tag type. Then paste your base pixel code. It’ll look something like this…
Name it something that makes sense like “Facebook – Base Pixel.”
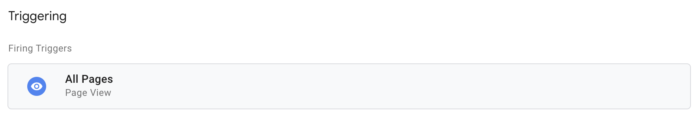
Then configure the triggering. You’ll select the Page View trigger and want it (presumably) to fire on all pages.

This is one of those things you can change if you really wanted to, but I’m trying to keep this tutorial simple.
Time on Page – 60 Seconds Event
Now it’s time for the fun stuff.
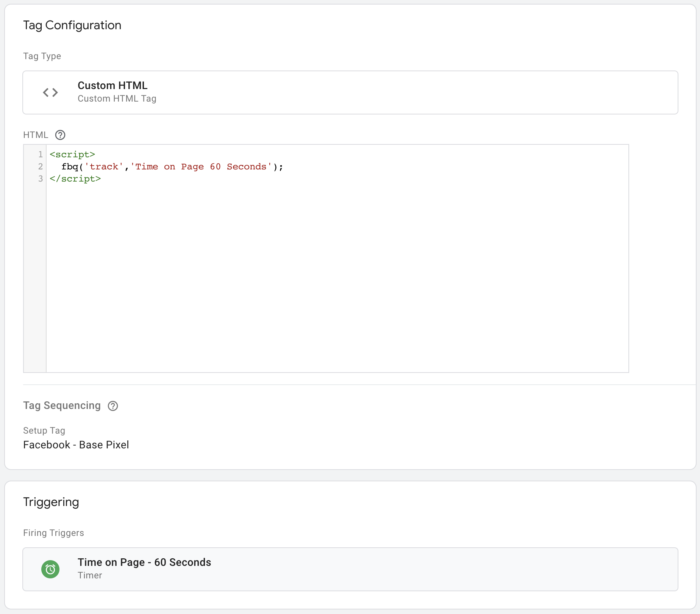
Create another tag and name it something like “Facebook – 60 Seconds.” The names of these things are for you only, so don’t stress over what they are.
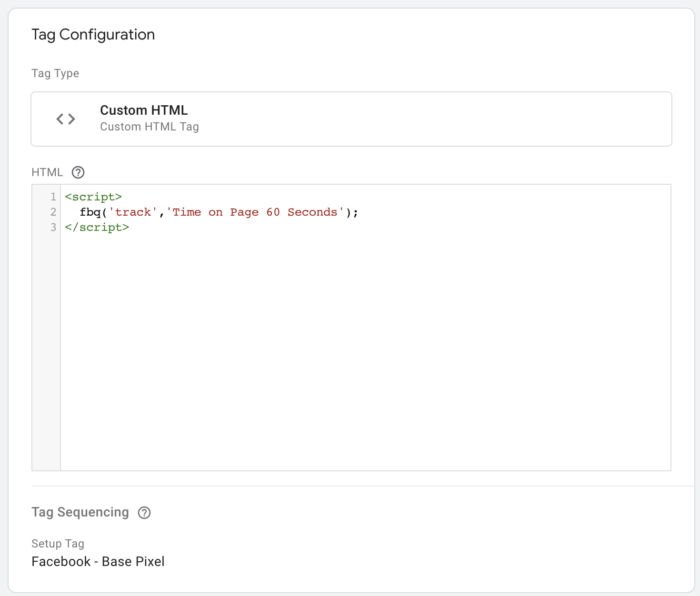
Once again, you’ll want to use the Custom HTML tag type. Here is the code in the simplest form that you can use:
<script>
fbq('track','Time on Page 60 Seconds');
</script>You can add parameters if you really wanted, but let’s stick to the basics.
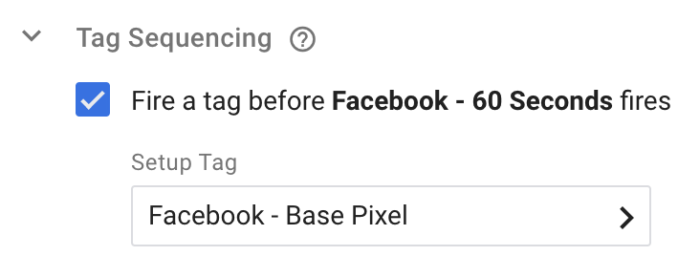
We’ll want to use tag sequencing and make sure that the tag for your base pixel code fires first.

The top part of the tag will look like this…

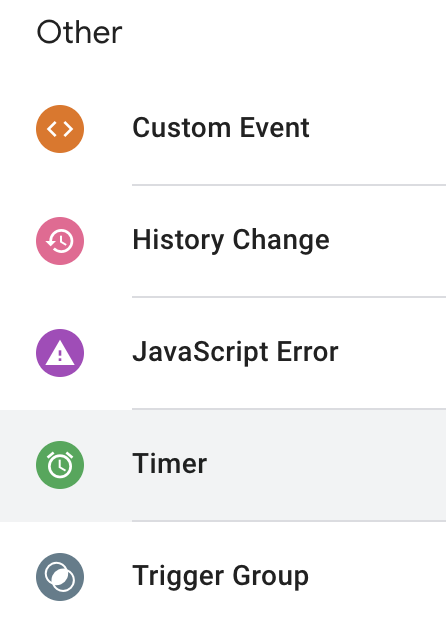
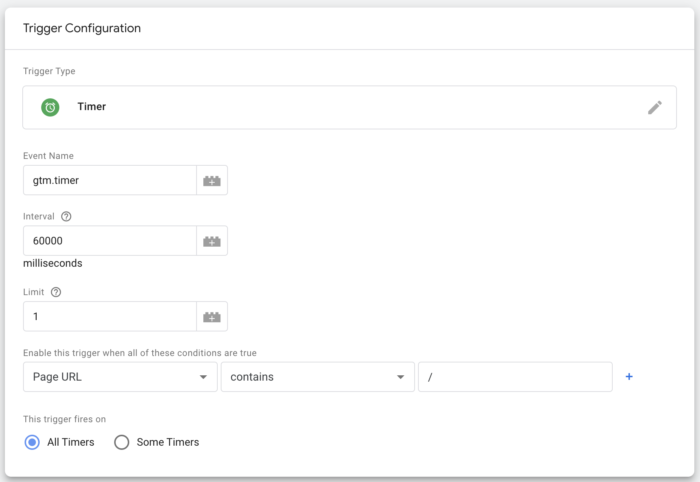
You’ll want to create a new trigger. Select the Timer trigger type.

For whatever reason, the interval is in milliseconds. So, for 60 seconds, it will need to be 60000 milliseconds. Set the limit at “1” and create a rule that will fire on every page like the one I used below.

This is another area where you could get more complicated and have it fire every 60 seconds instead of just the one time. But, again, we’re keeping this simple.
When you’re done, it looks like this…

You can use the Preview feature to test it out, but otherwise publish your changes. If you’re using the Facebook Pixel Helper Chrome Plugin, you can see the event fire on your website once you’ve been on a page for 60 seconds (you may need to clear cache).

Use for Reporting
You’ll be grateful that you have this for reporting. Customize your columns and add a new column for this custom event. Of course, I’ve found this part to be buggy since not all custom events appear within this section.
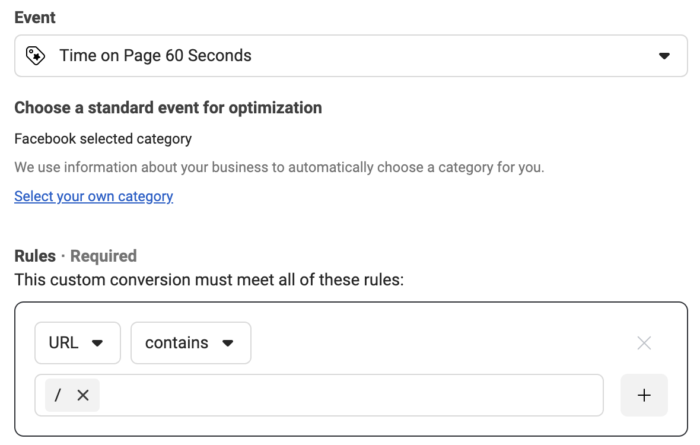
If that happens to you, we’ll need to create a custom conversion mapped to the custom event. It will look something like this…

You have to create a rule, which is why I use URL contains “/”.
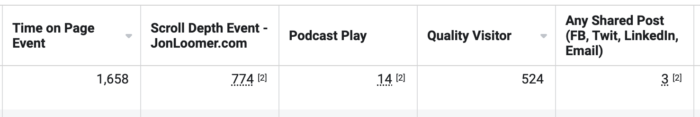
Once you create the custom conversion, you should be able to add it to your columns in Ads Manager. My saved columns consist of all sorts of custom events (and custom conversions mapped to custom events) based on quality traffic actions.

Quick Tip: Keep in mind that these events aren’t unique. One visitor can view multiple pages for 60 seconds, for example. Additionally, conversions are reported by default based on the 7-day click and 1-day view attribution window. You may want to limit it to 1-day click to get a more accurate view of engagement post-click.
Use for Optimization
It’s insane that Facebook doesn’t offer the ability to optimize for qualilty website traffic. But there is an option to try.
Instead of optimizing for link clicks or landing page views (which can lead to low-quality traffic), consider using time on page as your optimization event. Here’s how you’d do it.
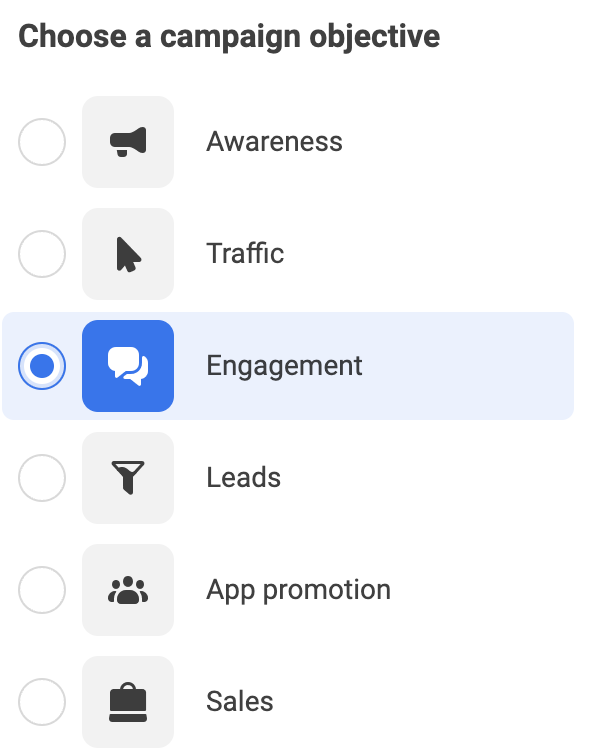
Use the Engagement objective.

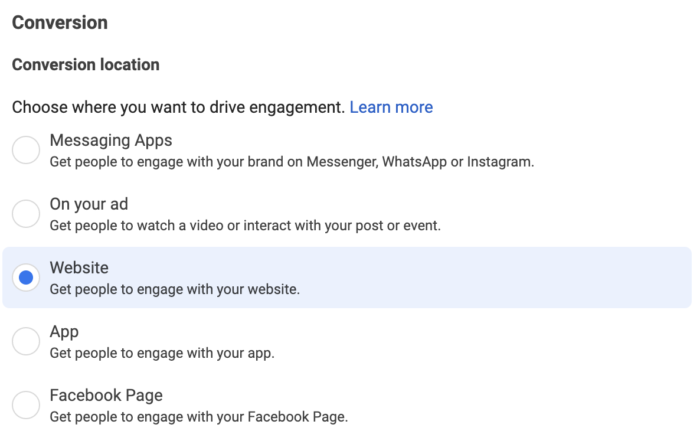
In the ad set, select “Website” as your conversion location.

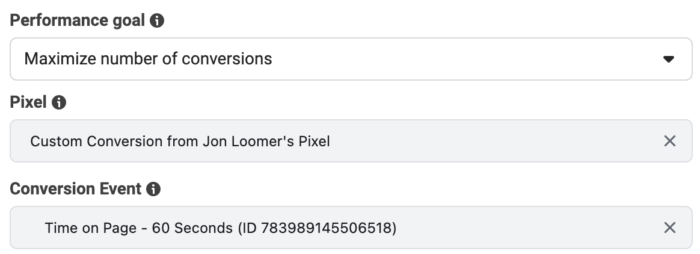
Set “Maximum number of conversions” as your Performance Goal. Then select your pixel and conversion event.

I’ve heard mixed messages on whether Facebook actually learns from and optimizes for quality traffic in this case, but I still find myself using this often when promoting blog posts.
Use for Targeting
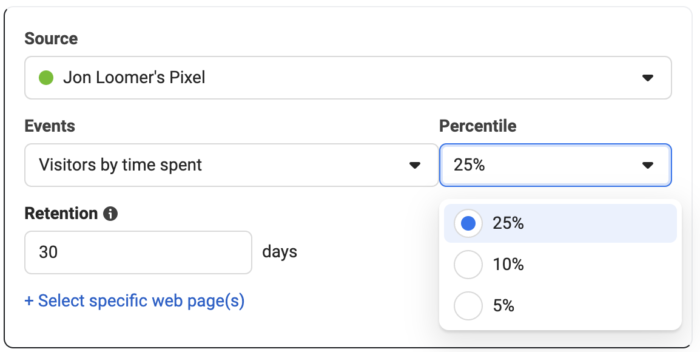
Keep in mind that Facebook has many built-in methods for targeting quality traffic, including an option based on time spent.

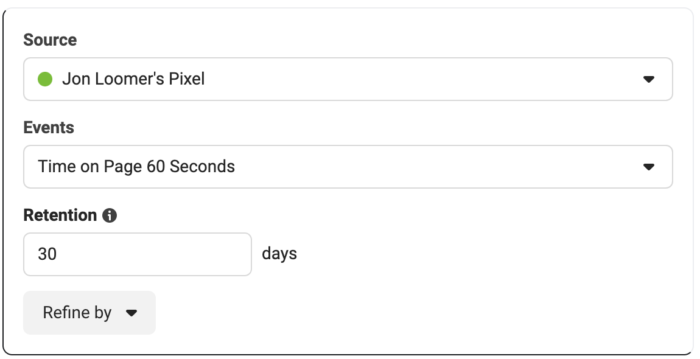
But you can also create an audience based on this event.

This is a great audience for remarketing.
Make it More Complicated
The event I had you create here was super simple and shouldn’t cause too many technical hurdles. If you want to make it more complicated, read my original blog post about this. In that post, I talk about using variables and firing events every 30 seconds. You can also have it fire on specific pages. The instructions in that post also include some basic parameters that I don’t use here.
And if you want to take it even further, I created an event that combined time spent and scroll depth. Admittedly, that may be taking it a bit far! But that’s how I ended up creating a broader “Quality Traffic” conversion event.
Watch Video
I recorded a video about this, too. Watch it below…
Your Turn
Do you create custom events like this one for tracking quality traffic? What do you do?
Let me know in the comments below!