
[NOTE: Go here for a full reference of image dimensions of nine ad types across desktop and mobile!]
Facebook has made a change to link thumbnail image dimensions that will make them much more prominent.
This is a huge change. It’s an important change for any marketers looking to drive traffic to their websites. Did I mention this is a big deal?
Following is an overview of dimensions and text guidelines and limitations associated with Desktop News Feed, Mobile and Sidebar ads for link shares.
[Note: Much of this was pulled from Facebook’s latest update to their Ads and Sponsored Stories Guide.]
[Tweet “When done right, Facebook link thumbnails take up the width of News Feed. Here’s the trick…”]
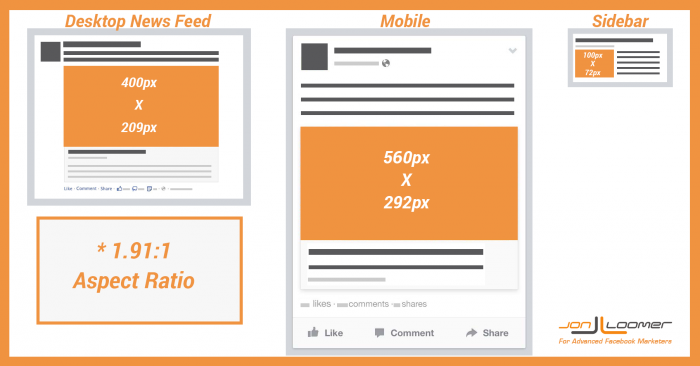
1.91:1 Aspect Ratio
This is the main thing you need to know. The width of your image needs to be 1.91 times the height. When this is the case, it will scale nicely across Desktop News Feed, Mobile and Sidebar.
That’s the biggest change here, beyond the larger size for News Feed and Mobile. The aspect ratio is now consistent, no matter where you see the image.
Facebook recommends a pretty ridiculous 1200×627 pixel image. In most cases, unless you have a high definition image, this won’t be possible.
So your main goal should be an image that fits the largest dimensions possible. In this case, it’s mobile.
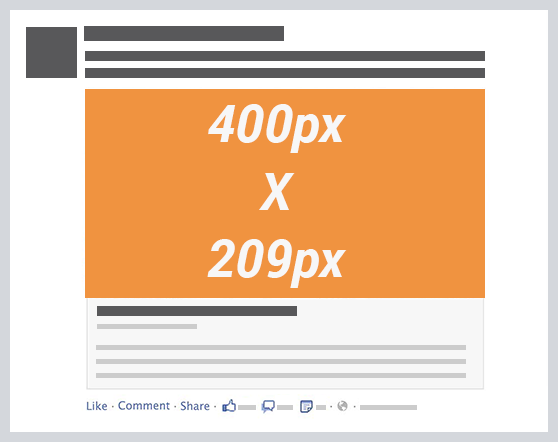
Desktop News Feed

Following are Facebook’s recommendations:
- Text: 500 Characters Max (remainder truncated)
- Title: 1-2 Lines
- Domain: 1 Line
- Description: 2-3 Lines
- Image Size: 400×209 pixels
If the thumbnail image isn’t at least 400×209 pixels, Facebook will resize it to 154×154 or 90×90. That’s a big difference!
Mobile

Following are Facebook’s recommendations:
- Text: 110 Characters Max (remainder truncated)
- Title: 1-2 Lines
- Domain: 1 Line
- Description: Up to 1 Line
- Image Size: 560×292 pixels
If the thumbnail image isn’t at least 560×292 pixels, Facebook will resize it to 100×100.
I know what you’re thinking: Why is the mobile image bigger than the Desktop News Feed? My assumption is that this is first because of tablets. The second reason would be due to no mobile sidebar.
Sidebar

Following are Facebook’s recommendations:
- Text: 90 Characters Max (remainder truncated)
- Link Title: 25 Characters Max
- Domain: 1 Line
- Image Size: 100×72 pixels
In case you’re wondering, no… There are no changes here!
What This Means for You
First, it’s time to start optimizing the featured image that goes along with your articles and blog posts! The width of the featured images in my blog posts has been 700 pixels since my redesign. Therefore, I am now going to a 700×366 pixel standard size.
Second, you should optimize any link posts that you plan to turn into an ad. As stated earlier, the image needs to be at least 560×292 pixels. You should also get to the point in your text within the first 90 characters (or more if you won’t promote on the sidebar).
What Do You Think?
What do you think of this change? For quite a while now, I’ve been telling you to stop sharing links as photo shares or text updates. Now, you shouldn’t think twice!
Let me know your thoughts in the comments below!