Any screenshots and details of functionality may no longer be relevant.
In a prior tutorial, I talked about there being a couple of main options for creating a Welcome tab for your Facebook page. The simplest — requiring the least expertise and patience — is to use the Static HTML: iframe tabs application. This tutorial will focus on how to create a Welcome tab on your Facebook page with this app.
I personally use this app for my Welcome tab, though I create my own iFrames to pull in other content from my site. The main drawback of the third party app is that you have no control over the icon, and since you don’t host the content you don’t get traffic numbers for your site.
If you have a limited budget or expertise, creating a Welcome page with this app may be best for you. The app makes it insanely easy to remove scroll bars and create versions for fans and non-fans. They also handle the secure URL issue that you have to handle when creating an iFrame, so it’s a pretty simple way to create a Welcome tab with very little effort, even if it lacks some benefits.
1. Add the App
The first thing you’ll need to do is go to the Static HTML: iframe tabs Facebook page and click on “Add to My Page” on the left hand side. That will bring up a list of pages you manage. Select the right one, and go back to the page that you manage.
2. Provide Content
Now from your page, click on the new Welcome tab in the left hand menu. If it’s not there, just go to Apps in Edit Page and add a tab.
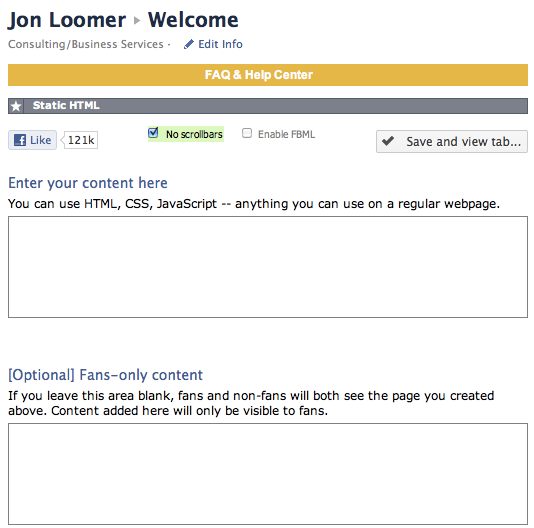
The admin of the Welcome app will look something like this:

The first thing you’ll want to do is check the box for “No Scrollbars.” Scrollbars are bad form. If your content doesn’t fit otherwise, you need to adjust it accordingly (the width is 520 pixels, and you should try to keep the height under 800).
Next, provide the code for your Welcome tab. Note that you will need to host any images yourself. Also, if you first create the content on your site and notice that the formatting is different (tables, font, etc.), it’s due to CSS. You are at the app’s mercy in terms of formatting, but you can also add your own CSS to this box.
Another really nice benefit of this app is that you can easily create variations of the Welcome tab depending on whether a fan or non-fan is viewing it. This is a good idea since a call to action to “Click ‘Like'” doesn’t apply to fans. So you can create a second Welcome tab that only fans will see in the second text box.
Make it Default
A Welcome tab isn’t really useful unless it’s the default tab for new users. So click on Edit Page > Basic Permissions and set your Default Landing Page to Welcome.
Change the Name
You can change the name of your tab. Just click on Edit Page > Apps. For the Static HTML app, click Custom Tab Name, and change away.
In Conclusion
If you’re going to create a Welcome tab with the Static HTML app, it’s really easy. If you want more control and can do it yourself, make sure to check out an upcoming tutorial on how to create a Welcome tab with iFrames.