Not every Facebook announcement is memorable. Some F8 events have left marketers disappointed, wanting more. But F8 2016 provided hit after hit after hit to help the publisher.
And I’m not even going into virtual reality, branded content, Sponsored Messages ads, developer tools (Account Kit, analytics for apps, Graph API v2.6, Messenger Platform and bots) or video (cross-posted videos, total-performance Insights, Video Rights Manager, Live API).
You see? Facebook announced a whole lot of stuff. A whole lot of good stuff. But today, I’m only going to focus on the changes made that help publishers.
So let’s get to it. Here are 10 Facebook changes announced at F8 2016 that are pretty awesome for publishers…
1. Instant Articles Rolled Out to All
Instant Articles allow publishers to share content from their website that loads immediately from a mobile device when a user on Facebook clicks a link (the average load time for a link clicked on Facebook from a mobile device is eight seconds).
The format provides new and dynamic ways for publishers to provide an immersive experience with their content while also giving the publisher monetization options.

It was a feature previously only available to large media companies. As of April 12, however, any publisher — big or small — can publish Instant Articles.
I could easily spend one exhaustive article on Instant Articles (and I will), but for now here are two primary details to get started…
1) Go here to sign up and get started with Instant Articles.
2) Install the Instant Articles for WP plugin.
Once you’ve completed these two steps, you can go through the process of creating Instant Articles from your Publisher Tools. Again, there are several steps to this and we’ll need to cover it on another day. But you have the primary tools to get started.
2. Better Embedded Posts
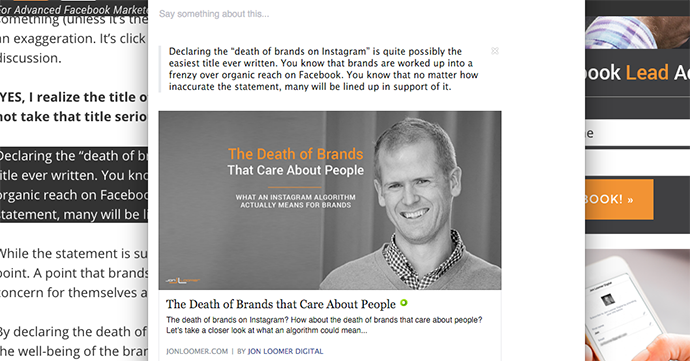
We’ve been able to embed Facebook posts on our websites for a while now, but Facebook has improved this feature. Not only do publishers have more control over the look and size of the embedded post (it also adjusts automatically for mobile), it loads twice as fast as the old version.
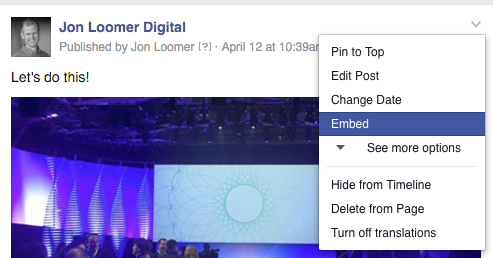
If you want to embed a post (it must be public), click the arrow at the far right of the post and select “Embed.”

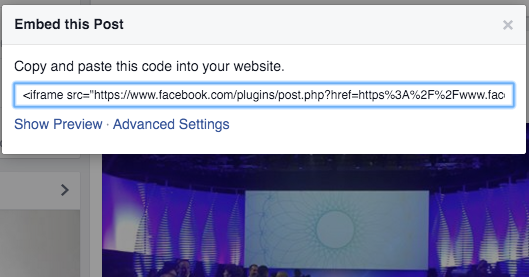
Then copy and paste the code to a page on your website.

Here is the code for the post shown above:
<iframe src=”[mylonglink]&width=500″ width=”500″ height=”141″ style=”border:none;overflow:hidden” scrolling=”no” frameborder=”0″ allowTransparency=”true”></iframe></code>
You’ll notice options to adjust width, height and styling. You can also change the language.
Note that this plugin (and many other plugins mentioned in this post) will only work if you have the Facebook SDK installed on your site. Go here to learn more.
3. Embedded Live Videos
In addition to the improvements to embedded posts, publishers can now embed live videos on their websites. They are embedded the same way as instructed above.
Once the video is no longer live, it will still be available to view as a recorded video.
4. Embedded Comments
You now have the option to embed a single comment on a post from Facebook on your website.
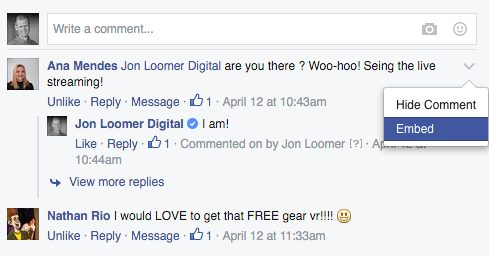
Simply click the arrow at the right of a comment on Facebook…

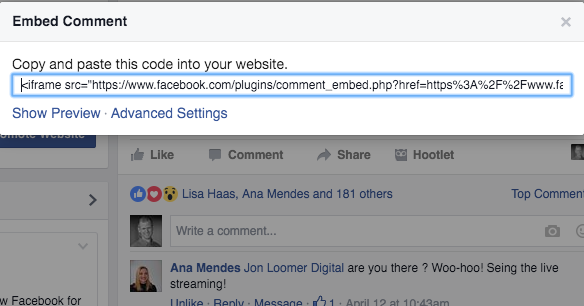
Select “Embed.” Then you’ll get a dialog that looks like this…

The end result will look something like this…
5. Save Button
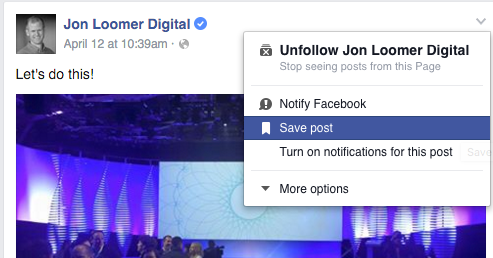
You may be familiar with the “Save” button on Facebook posts. If there’s a post that you want to save to view later, click the arrow at the top right of the post and select “Save Post.”

That same Save functionality has come to websites. If you have the Facebook SDK on your website, you can add the following snippet of code to include a “Save” button:
<div class=”fb-save”></div>
I’m currently experimenting with placing one of these buttons above and below my blog posts.

Actually, I’ll go ahead and put one here for fun…
If you click on that button, you’ll get an alert at the top of the page indicating that the post has been saved (the button will also turn blue)…

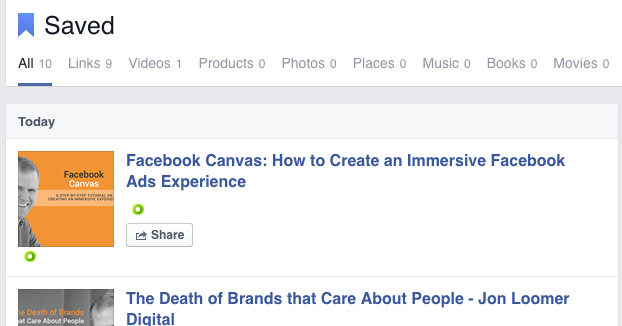
If you click the link to “View on Facebook” you’ll see a collection of your saved posts — both on Facebook and websites using that button.

6. Quote Sharing
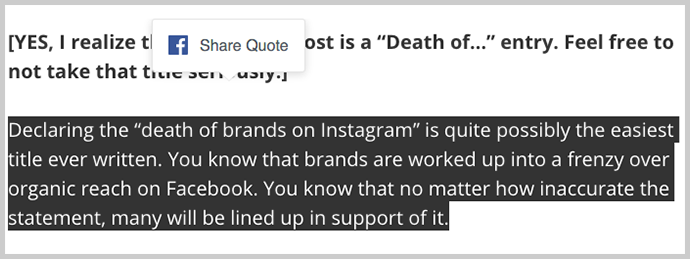
Quote Sharing allows readers to highlight any text on a page and share the quote — attached to the link. Here’s an example…

When you highlight text on my website, a button will come up to “Share Quote.” When you click that button, it will bring up a dialog to share the link, highlighting the quote at the top.

I did this by adding a very simple code to the template of my website…
<div class=”fb-quote”></div>
Once again, for this to work you first need to have the Facebook SDK installed.
Want to try it out? Go ahead! Highlight the following (or any) text on this page!
At F8 2016, Facebook announced the Quote Sharing plugin. When activated on publisher websites, readers can highlight their favorite quote and immediately click to share the quote — and the link — to Facebook.
7. Optimized Mobile Web Share Dialog
Sharing to Facebook from a mobile device was previously clunky. After clicking the share button, a new tab would open. With this update, this dialog can open up in an iframe.
That’s done by adding a single line to the share code. If you use a third party tool like I do, however, you’ll need that tool to update their code (or get a developer to help you).
8. Sharing Insights
If you go to facebook.com/analytics, you’ll see some great new analytics for apps. This may mean nothing to you if you aren’t an app developer. However, it still should mean something to you if you are a publisher.
When adding the Facebook SDK to your site, you should have created a Facebook app. Then on the left hand side, click “Facebook Platform” and select “Sharing Insights.”

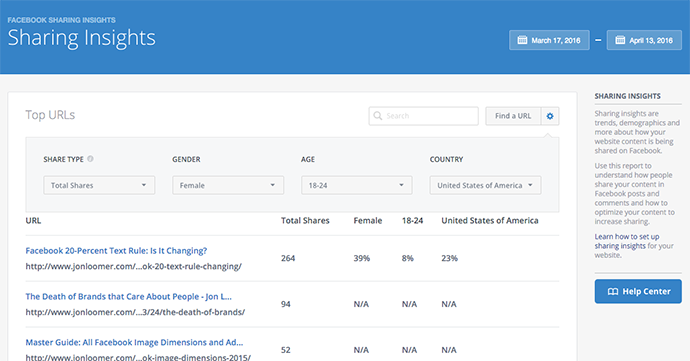
I now get to see all kinds of interesting anonymous information about the types of people sharing my articles to Facebook (no matter how they shared). You’ll be shown a list of your most shared articles based on the time period selected at the top right.

I only have data for my most recent article, so my hunch is that this will be available for all posts going forward. But I can click around to learn more about the types of people who share my articles:
- Gender
- Age
- Country
In the example above, 39% of readers who shared my post about the 20% rule were female, 8% were between the ages of 18-24 (35% were 25-34) and 23% were from the United States.
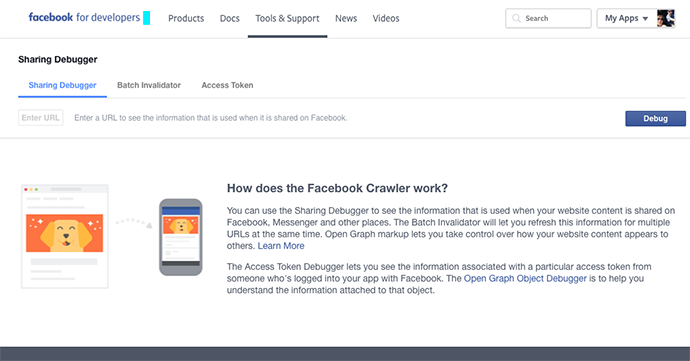
9. Sharing Debugger
Want to see why a post isn’t sharing properly to Facebook? Use the Sharing Debugger.

The Debugger will provide clarity on errors and problems that need to be fixed to display properly when shared to Facebook.
For more information, check out the Link Sharing FAQ.
10. Improved Comments Moderation
If you use the Comments plugin on your website (I don’t yet, but I still may one day), Facebook added some moderation power.
To combat spam, there’s a new flagged queue, a new function that automatically closes comments after a certain date, and partial word matching in the blacklist. Facebook is also opening up the comments mirroring feature so that comments made on a post shared from your page will also be displayed on the blog post (and vice versa).
Go here for more information on setting up moderation.
Your Turn
As someone who prioritizes content on my website, these updates are a big deal to me. What do you think?
Let me know in the comments below!